デイトラ上級編DAY23・24「カスタム3兄弟を使いこなそう① – カスタム投稿・カスタムタクソノミー編」の演習課題に調べながら、自分なりに実装したので記録に残しておきます☺️
次の見出しの最初に、私が実装したコードが出てくるので、ヒントだけが欲しいという方は飛ばしてください🙇♀️
【演習課題】開いている制作ジャンルに対してラベルがハイライトされるように実装
いきなりですが、こちらが私が実装したコードです!
<div class="genre-nav">
<div class="genre-nav-link">
<a href="<?php echo get_post_type_archive_link('work'); ?>">すべて</a>
</div>
<?php
$cat = get_queried_object();
$cat_name = $cat -> name;
$genre_terms = get_terms('genre',array('hide_empty' =>false));
foreach($genre_terms as $genre_term) :
?>
<div class="genre-nav-link">
<a class="<?php
if( $cat_name === esc_html( $genre_term->name )) {
echo "is-active";
} ?>"href="<?php echo esc_url( get_term_link( $genre_term, 'genre' ) ); ?>">
<?php echo esc_html( $genre_term->name ); ?>
</a>
</div>
<?php endforeach; ?>
</div>taxonomy-genre.phpを作成する
まず、archive-work.phpの内容すべてをコピペしてtaxonomy-genre.phpに貼り付けます。
理由は、見た目は一緒だからです!
それでは、archive-work.phpとtaxonomy-genre.phpの内容の違いは、「タクソノミー(ジャンル)が選択されたときに、ハイライトさせる実装があるかないか」です!!

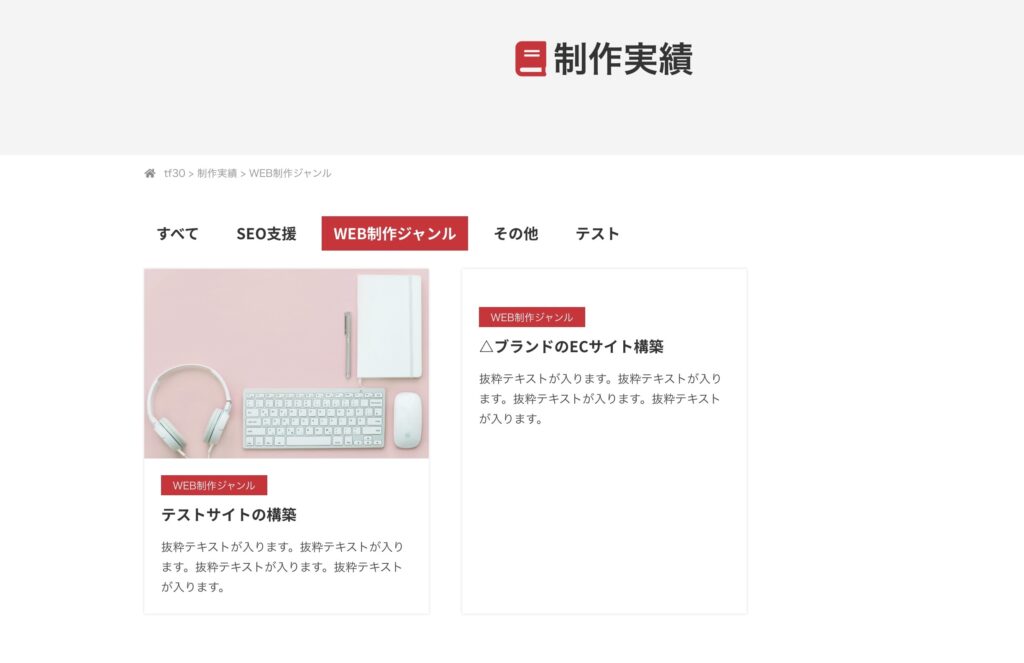
WEB制作ジャンルのタクソノミーを選択すると赤くハイライトされています😌
※archive-work.php、taxonomy-genre.phpとは何かについては、DAY23・24のtips6に記載されています!
class=”is-active”を削除する
if文を使ってis-activeを付与するため削除する。
<div class="genre-nav-link">
<a class="is-active" href="<?php echo get_post_type_archive_link('work'); ?>">すべて</a>
</div>↓
<div class="genre-nav-link">
<a href="<?php echo get_post_type_archive_link('work'); ?>">すべて</a>
</div>get_queried_object()で現在の制作ジャンルを取得する
catってなに?ねこ、、、?と思い調べると、「category(カテゴリー)」の略みたいです!笑
私と同じことを考えた仲間がいることを信じたい😂
<?php
$cat = get_queried_object(); //現在表示されているカテゴリやタクソノミーの情報を取得し、$cat変数に入れる
$cat_name = $cat -> name; //$catからnameプロパティを取り出し$cat_name変数に入れる
$genre_terms = get_terms('genre',array('hide_empty' =>false)); //archive-work.phpと同じ
foreach($genre_terms as $genre_term) ://archive-work.phpと同じ
?>if文を使って”is-active”を付与する
if文は、最新のカテゴリー名($cat_name)がループ内のジャンルの名前($genre_term->name)と一致するかどうかをチェックし、一致すればクラスis-activeを出力します。
<div class="genre-nav-link">
<a class="<?php
if( $cat_name === esc_html( $genre_term->name )) {
echo "is-active";
} ?>"href="<?php echo esc_url( get_term_link( $genre_term, 'genre' ) ); ?>">
<?php echo esc_html( $genre_term->name ); ?>
</a>
</div>※esc_html → htmlで扱われる特殊文字を逃すために使用するそうです(カスタム投稿タイプのときに使われる。)。
これで、ハイライトがされるようになったと思います✨
お疲れ様でした!!






コメント